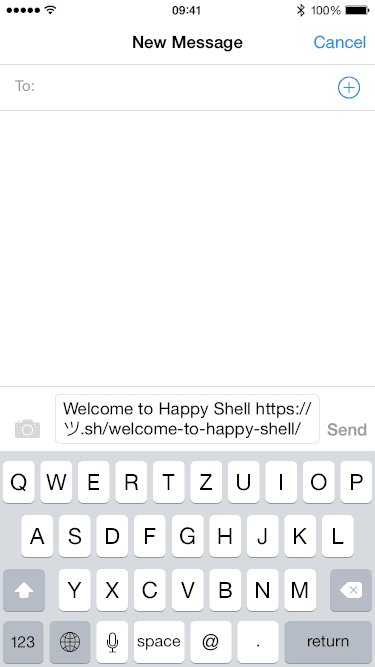
iMessage share button
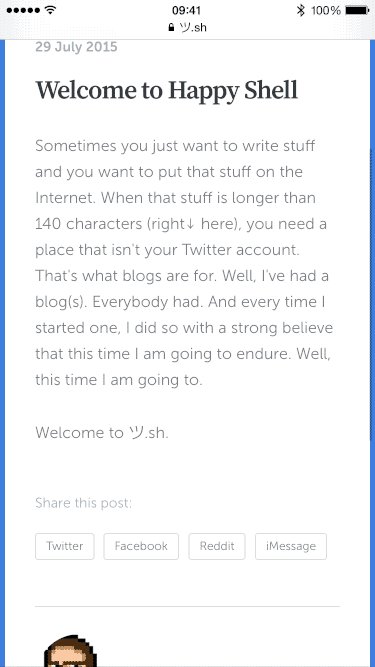
When you reach the end of the page here on Happy Shell, there are 3 buttons to assist you in sharing the link to Twitter, Facebook or Reddit, should you find the content interesting enough.
What you might not see (depending on the device you are currently reading this on) is the 4th button, which is displayed only on smaller screens (e.g. iPhones) and can be used for sharing the article via iMessage.

See the code below for the link syntax:
<div class="share-post">
<span>Share this post:</span>
<a target="_blank" href="https://twitter.com/share?text={{encode title}}&url={{url absolute="true"}}">Twitter</a>
<a target="_blank" href="https://facebook.com/sharer.php?u={{url absolute="true"}}">Facebook</a>
<a target="_blank" href="https://reddit.com/submit?url={{url absolute="true"}}">Reddit</a>
<a id="imessage" href="sms:&body={{encode title}} {{url absolute="true"}}">iMessage</a>
</div>
To display the button only on smartphones, hide the #imessage element by default and then enable it again in your smartphone media query section.
#imessage {
display: none;
}
@media only screen and (max-width: 720px) {
#imessage {
display: inline-block;
}
}